掌握PS切片工具,轻松切割图像不再是难题!
在Photoshop(简称PS)中,切片工具是一种非常重要的功能,尤其在网页设计和图像处理领域应用广泛。通过切片工具,用户可以将大型图像分割成较小的部分(切片),这些切片可以单独优化并用于构建网页布局。本文将详细介绍如何在Photoshop中使用切片工具,从基础操作到高级技巧,帮助用户掌握这一实用功能。

一、初识切片工具
切片工具(Slice Tool)是一种专门用于网页设计和网页图像优化的工具。它允许用户手动或自动地将大型图像分割成多个小图像(切片),以便在网页上更快速地加载和显示,提高用户浏览页面的体验。
在使用切片工具之前,通常需要先规划好网页的布局,确定哪些区域需要切片。在Photoshop中,切片可以分为用户切片、自动切片和图层切片。
用户切片:用户手动创建的切片,左上角为蓝底标识,并带有顺序编号。
自动切片:未被用户切片覆盖的图像区域被动生成的切片,左上角为灰底标识,不可编辑,除非提升为用户切片。
图层切片:基于图层的内容自动生成的切片,适用于需要确保特定图层内容完整导出的情况,例如网页设计中的按钮、图标等。图层切片紧密绑定于图层,不可手动编辑,只会随着特定图层的移动或大小调整而自动变换。
二、基本操作流程
1. 打开图片
首先,在Photoshop中打开需要切片的图片。可以使用快捷键Ctrl+O,或者在菜单栏中选择“文件”>“打开”,然后找到并选中图片文件,点击“打开”按钮。
2. 选择切片工具
在左侧工具栏中找到裁剪工具的图标(通常是一个剪刀形状),右键点击它,从弹出的菜单中选择“切片工具”。此时,你就进入了切片模式。
3. 划分切片
在图片上右键点击,选择“划分切片”。在弹出的“划分切片”对话框中,你可以设置水平和垂直切片的数量。根据你的需求,输入相应的数值,然后点击“确定”。图片就会按照你设定的数量被划分成多个切片。
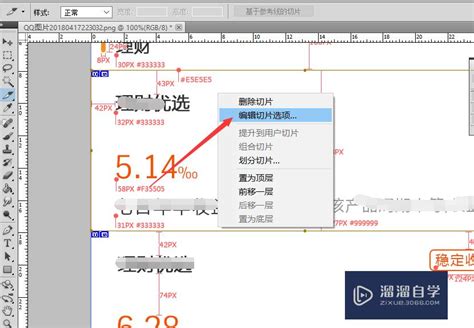
4. 调整和编辑切片
如果划分后的切片不符合你的要求,可以使用切片选择工具(在切片工具模式下,工具栏中的第一个图标)来选择并调整切片的大小和位置。按住Shift键可以同时选择多个切片进行编辑。
5. 导出切片
完成切片的划分和调整后,你可以通过菜单栏的“文件”选项,选择“导出”>“存储为Web所用格式”(或按快捷键Shift+Ctrl+Alt+S)。在弹出的对话框中,你可以预览切片效果,并选择切片的保存格式(如JPEG、PNG等)。点击“存储”按钮后,选择保存路径和文件名,即可将切片导出为网页或其他用途所需的格式。
三、高级技巧
1. 使用参考线创建切片
为了提高切片的精确度和效率,可以先创建参考线版面,并基于参考线进行切片。这对于按照特定布局快速创建切片非常有用。
2. 自动切片
尽量使用自动而非手动的方式创建切片。例如,可以先创建参考线版面,然后基于参考线自动生成切片。或者在初始切片上右击,选择“划分切片”。使用图层切片的方法也可以创建切片。
3. 隐藏或显示切片
在切片选择工具状态下,可以临时隐藏或重新显示所有的切片。按快捷键Ctrl+H可以隐藏所有额外内容。你也可以选择隐藏自动切片,只显示用户切片。
4. 切片优化
在“存储为Web所用格式”对话框中,可以对每个切片进行优化设置,如调整图像质量、压缩比例等,以平衡文件大小和图像质量。
5. 快速选择多个切片
按住Shift键可以同时选择多个切片进行编辑,提高操作效率。
四、应用场景
切片工具在网页设计和图像处理中发挥着重要作用。以下是一些典型的应用场景:
网页布局:使用切片来定义和管理不同的内容区域,是一种最直白的网页布局方法,不必考虑如何去设计表格。
图像优化:将大型图像切割成更小的部分,便于在网页上更快速地加载和显示,提高用户浏览页面的体验。
图像编辑:在图像处理过程中,有时需要将图像分成多个部分进行单独处理,切片工具可以满足这一需求。
五、注意事项
规划先行:在创建切片之前,先规划好网页的布局以及确定哪些区域需要切片,避免不必要的修改和调整。
选择合适的保存格式:导出切片时,注意选择合适的保存格式和压缩质量,以平衡文件大小和图像质量。
备份原图:在进行切片操作之前,建议先备份原图,以防操作失误导致原图损坏。
六、总结
切片工具是Photoshop中一个非常实用的功能,尤其在网页设计和图像处理领域应用广泛。通过本文的介绍,相信你已经掌握了如何在Photoshop中使用切片工具的基本操作和高级技巧。在实际应用中,你可以根据具体需求灵活运用切片工具,提高网页设计和图像处理的效率和质量。
希望这篇介绍能够帮助你更好地理解和使用Photoshop中的切片工具,为你的设计工作带来便利。如果你有任何疑问或建议,欢迎随时留言交流。
- 上一篇: 如何有效美白并祛斑的方法?
- 下一篇: 如何查询花木兰的个人信息
新锐游戏抢先玩
游戏攻略帮助你
更多+-
05/04
-
05/04
-
05/04
-
05/04
-
05/04











